{‘Reliable’: ’Mobile
Apps Development
Company‘}
Leverage Our Expert Mobile Apps Developers to Accelerate Your Project or Create an Custom Mobile Solution.
{’Short On’: ’Mobile Development Talent?’}
Effortlessly Scale Your Mobile
Apps Development Capabilities.
Finding mobile apps in-house developers can be hard, but so can working with remote team.
The best solution for your needs is Apro, a small mobile apps company with a successful experience in outsourcing development.
{’APRO’: ’Is The Answer’}
-
We are a small team which gained the trust of many companies thanks to our way of working.
-
Because our approach to mobile apps development is different.
-
We enhance communication, streamline their projects, and deliver great results. Always.
-
These are the core rules of OpenX, our original method.
{’Mobile Apps Development Services’: ’You Can Trust’}
We are a team of experienced professionals and expert managers, ready to develop the best mobile apps for your company. If you want great results, choose Apro!
{’What Kind’: ’Of Mobile App?’}
The most suitable mobile app for your business.
We will help you select the best type of application to meet your company’s needs.
Native Apps
Native mobile apps are developed for specific platforms or operating systems. Thanks to their single focus, these apps have the advantage of being faster and more reliable.
Mobile Web Apps
Web apps work similarly to native apps but are accessible on mobile devices through a web browser. They are basically websites that adapt their interface to the user’s device.
Hybrid Apps
A combination of both native and web apps, united within a native app. This gives it the ability to have its own icon or be downloaded from an app store.
{’Our OpenX Solution’}
To solve the typical problems of remote development, we created an original and innovative approach.
We called it OpenX, and it is based on what we firmly believe in: openness, transparency, and communication. And it is the tool that makes each project of our mobile apps company a guaranteed success.
{’Our’: ’Process’}
It is difficult to manage mobile apps projects without the right approach. The Apro team has developed an innovative methodology that allows us to obtain the best results.
Interview
Knowing you, your company and your customers is the basis for the success of the project. This information helps us understand the challenges you face and your ultimate mobile goals.
Plan
After the chat, it’s time to analyze the information collected to suggest solutions based on your needs. We analyze everything from hardware requirements to project planning. At that point, let’s choose together the solution that seems most suitable for your mobile apps project.
Develop
During development, we work on the first version of the project. The team proceeds following biweekly sprints. At the end of each of them, APRO sends you a report containing the latest updates. If you need to know the progress status more frequently, you can also participate in our daily meetings.
Support
Our collaboration does not end after delivering the product. We will be at your disposal for any updates and necessary changes. Similarly, if you decide to change the system environment, we can offer you our support.
{’Our’: ‘Process’}
It is difficult to manage mobile apps projects without the right approach. The Apro team has developed an innovative methodology that allows us to obtain the best results.
Interview
Knowing you, your company and your customers is the basis for the success of the project. This information helps us understand the challenges you face and your ultimate mobile goals.
Plan
After the chat, it’s time to analyze the information collected to suggest solutions based on your needs. We analyze everything from hardware requirements to project planning. At that point, let’s choose together the solution that seems most suitable for your mobile apps project.
Develop
During development, we work on the first version of the project. The team proceeds following biweekly sprints. At the end of each of them, APRO sends you a report containing the latest updates. If you need to know the progress status more frequently, you can also participate in our daily meetings.
Support
Our collaboration does not end after delivering the product. We will be at your disposal for any updates and necessary changes. Similarly, if you decide to change the system environment, we can offer you our support.
{’Our’: ’Mobile Apps Cases’}
After many years of mobile apps development, we have achieved a degree of proven excellence. We face every challenge with enthusiasm and commitment to guarantee you flawless results. The following case studies are the best evidence of our skills.

Pedestrian Forecast
Machine Learning Forecasting

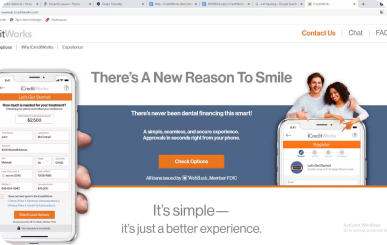
Loan Service
Web Application

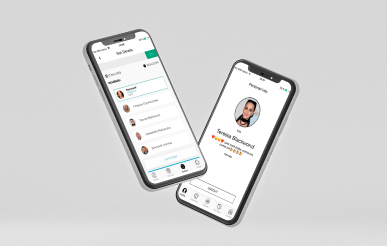
52Lunch App
Social Media Mobile App
{’Hundreds’: ’Of Projects
Successfully Completed’}
Our goal from the moment we meet is to ensure you walk away with an experience you enjoyed and a AI solutions that is even better than you hoped for. This mindset is what allows us to deliver consistent results:

I’ve been really happy with the cooperation. The feeling I have about it is that you guys are a professional development organization. You have good procedures in place and everyone knows what they’re doing.
Joeri Vlemmings
CTO, iXpole

We’re delighted with their aptitude and skill sets. Their communication with us has been focused and productive. In a very short space of time, we’ve come to feel that they are part of InnerWorkings and have almost forgotten that they work with APRO Software.
Robert Brady
VP of Operations, Innerworkings

I just wanted to let you know that our clients are quite happy with it. Our latest feedback from a client was like this is amazing.
Thank you for doing such a good job.
Daniel Zatologin
Founder, ATUMProtocol

It looks really great, thank you! I am very impressed by your team’s achievement during the time we work together.
Mihail Mihaylov
Project Manger, Fithplay

They take the project to heart, no matter how small or complicated the project is. You feel some real “ownership” for the product that’s being developed. They communicate well and react fast.
Philip Debaere
CEO, Pehade

Very good cooperation! Most of the time all problem fixing was handled without involving me. In cases, they were unsure, they explained the problems and what caused it, but also provided well-thought solutions to fix the problems.
Marius Andersen
CEO, Duplex

For high quality Software Development services I would highly recommend APRO Software and their team who have always gone over and above to deliver me outstanding results.
Dabid Zemsky
CTO, Olympics

Thanks, really-really great job. I’d like to thank you and your guys for the great work you have done on this, I am really pleased with the results!
Mary Cronin
MD, My Weather Book

I must say that the App looks great! Nice work of you and the team!
Thibaut Van Assche
Cortina

We used the Apro guys in our several investment projects and we are satisfied with them and we will use them again.
Daniel Zatologin
Founder, ATUMProtocol

I would like to thank you for your contribution to the development of BIMLIB platform for the comprehensive predictive assessment based on neural network technologies. BIMLIB is pleased to be a partner of Apro and looks forward to a futher fruitful cooperation.
Anton Reshetnikov
CFO, BIMLIB

I must say that at all times I have always been served with high professionalism by APRO team workers – any time and over any problem that we resolved.
Kenneth Bach Holmegaard
MD, CBA
{’Our Achievements’}

{’Our’: Trial
Period
Guarantee’}
When we take care of your mobile apps projects, we always do our best to offer a service worthy of expectations.
If it’s not the case, don’t worry! We guarantee our clients a two-week trial period to evaluate the results. After that, we will fix any issues or simply refund you.
{’Do you Plan’: ’Your Next Mobile Project’}
Talk with our mobile apps experts to discover how we can cooperate on your projects!

Julia Apranich
I’m Julia, and I’d love to discuss your needs and find a solution that meets them.
You can email me on:
